- Category
- すべて
- WEBマーケティング
- WEB制作
レスポンシブデザインとは?スマホ対応の重要性と実装方法
はじめに
スマートフォンやタブレットの普及により、ウェブサイトを閲覧するデバイスは多様化しています。パソコンだけでなく、様々な画面サイズのデバイスから快適にウェブサイトを閲覧できるようにすることが、現代のウェブデザインにおいて非常に重要になってきました。そこで注目されているのが「レスポンシブデザイン」です。
この記事では、レスポンシブデザインの基本概念から、なぜスマホ対応が重要なのか、そして実際にレスポンシブデザインを実装するための方法まで詳しく解説します。ウェブサイトを運営している方やこれから作成を考えている方にとって、価値ある情報をお届けします。
レスポンシブデザインとは
レスポンシブデザインの基本概念
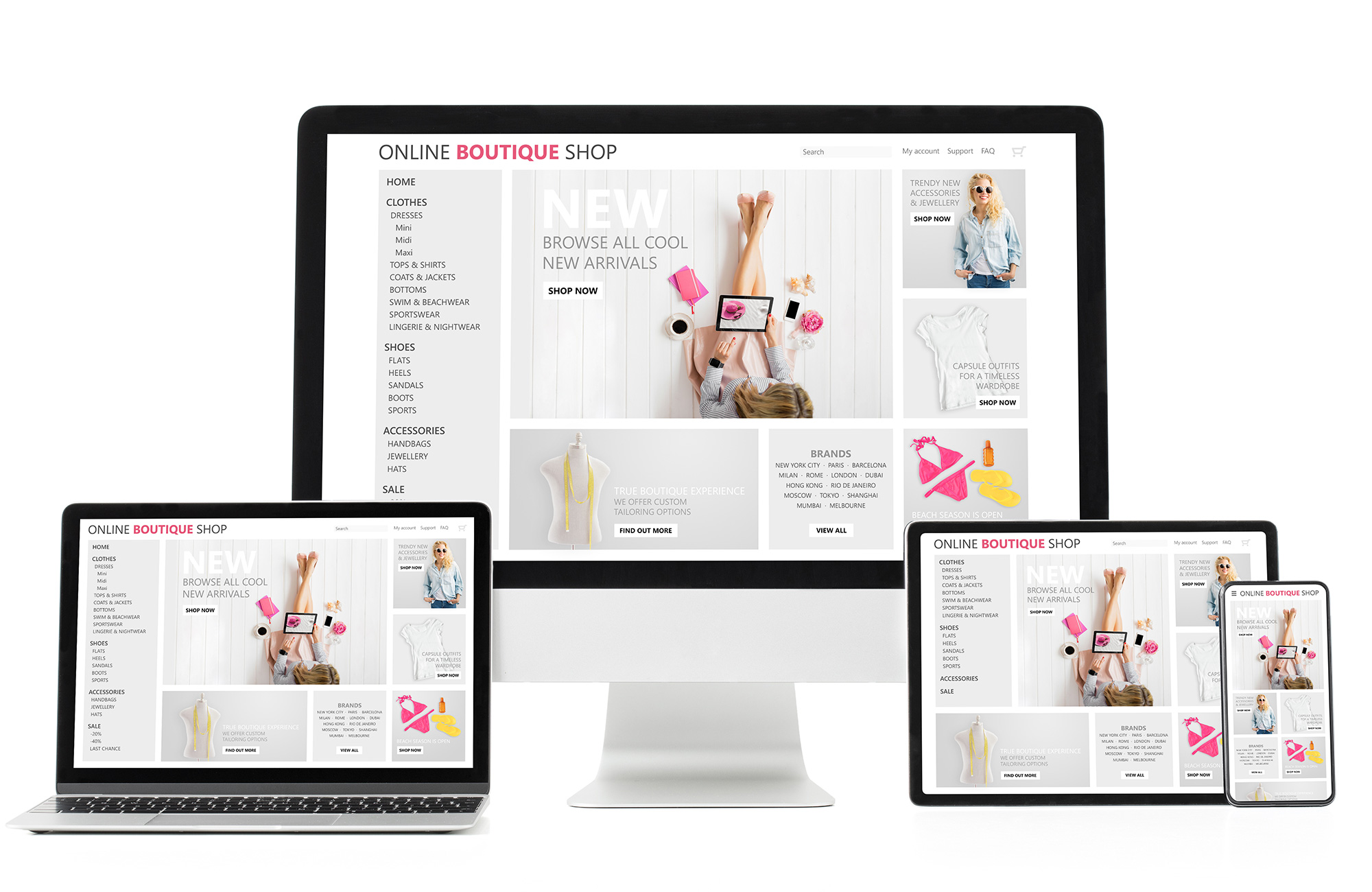
レスポンシブデザインとは、一言でいえば「デバイスの画面サイズに応じて、ウェブサイトのレイアウトやデザインが自動的に最適化される設計手法」です。具体的には、同じHTMLコードを使いながら、CSSのメディアクエリを活用して、閲覧するデバイスの画面幅などに応じてレイアウトを変更する仕組みになっています。
例えば、パソコンで閲覧した場合は3カラムのレイアウトで表示し、タブレットでは2カラム、スマートフォンでは1カラムに自動的に切り替わるといった具合です。これにより、どのデバイスからアクセスしても、読みやすく使いやすいウェブサイトを提供することができます。
レスポンシブデザインの歴史
レスポンシブデザインという言葉は、2010年にウェブデザイナーのイーサン・マーコット氏が提唱したことで広まりました。それ以前は、PCサイトとモバイルサイトを別々に作成・運用するのが一般的でしたが、デバイスの多様化に伴い、すべてのデバイスに対応する個別サイトを作成・維持することが難しくなってきました。
2010年代に入ると、スマートフォンの普及が加速し、レスポンシブデザインの重要性が急速に高まりました。2015年頃からはGoogleがモバイルフレンドリーなサイトを検索結果で優遇するようになり、現在ではレスポンシブデザインはウェブ制作の標準アプローチとなっています。
スマホ対応の重要性
ユーザー体験の向上
スマホ対応の最大のメリットは、ユーザー体験の向上です。スマートフォンに最適化されていないサイトでは、テキストが小さすぎて読めなかったり、リンクやボタンが押しにくかったりと、ユーザーにストレスを与えてしまいます。
レスポンシブデザインを採用することで、以下のような体験向上が期待できます:
- 読みやすいテキストサイズの提供
- タップしやすいボタンやリンクの設計
- スクロールやナビゲーションの操作性向上
- ページの読み込み速度の最適化
これらの改善により、ユーザーの滞在時間の増加やコンバージョン率の向上につながります。
モバイルトラフィックの増加
世界的にインターネットトラフィックの半分以上がモバイルデバイスからのものとなっています。日本でも、特に若年層を中心にスマートフォンでのウェブ閲覧が主流となっています。
総務省の情報通信白書によると、日本のインターネットユーザーの約8割がスマートフォンを利用してウェブサイトを閲覧しているというデータもあります。このようなモバイルトラフィックの増加を考えると、スマホ対応を怠ることは、潜在的な訪問者の大部分を失うリスクを負うことになります。
SEO(検索エンジン最適化)への影響
Googleは2015年からモバイルフレンドリーなウェブサイトを検索結果で優遇する「モバイルフレンドリーアップデート」を実施し、2018年からは「モバイルファーストインデックス」を導入しました。これは、ウェブサイトのインデックス登録と検索ランキングにおいて、モバイル版のコンテンツを優先的に評価するというものです。
つまり、スマホ対応がされていないサイトは、検索結果での表示順位が下がる可能性が高いのです。SEOの観点からも、レスポンシブデザインの採用は必須と言えるでしょう。
コスト効率と運用の簡素化
別々のPCサイトとモバイルサイトを維持する場合と比較して、レスポンシブデザインには以下のようなメリットがあります。
- コンテンツ更新の手間が半減(一度の更新で全デバイス対応)
- 一つのURLでの運用によるSEO効果の集約
- 開発・テストの工数削減
- 将来的な新デバイス登場にも対応しやすい柔軟性
長期的な視点で見ると、レスポンシブデザインの採用は運用コストの削減にもつながります。
レスポンシブデザインの実装方法
基本的なアプローチ
レスポンシブデザインを実装するための基本的なアプローチは以下の通りです:
- ビューポートの設定:HTMLのheadセクションにビューポートのメタタグを追加
- 流動的なレイアウト:固定幅ではなく、パーセンテージベースのレイアウト
- メディアクエリの活用:画面サイズに応じてCSSを切り替え
- 柔軟な画像・メディア:最大幅を設定して、コンテナに合わせてサイズ変更
これらの要素を組み合わせることで、様々なデバイスに対応したウェブサイトを構築できます。
ビューポートの設定
レスポンシブデザインの第一歩は、適切なビューポートの設定です。以下のメタタグをHTMLのheadセクションに追加します:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
この設定により、ブラウザはデバイスの実際の画面幅を考慮してページを表示し、初期のズームレベルを1.0(100%)に設定します。
流動的なレイアウト
レスポンシブデザインでは、ピクセル単位の固定幅ではなく、パーセンテージやviewport単位(vw, vh)などの相対的な単位を使用します。例えば:
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.column {
width: 33.33%;
float: left;
padding: 15px;
}
このようにすることで、画面サイズに応じてコンテンツが自動的に拡大・縮小します。
メディアクエリの活用
メディアクエリは、レスポンシブデザインの中核となる技術です。デバイスの特性に基づいて異なるCSSスタイルを適用できます:
/* デスクトップ向けのスタイル */
.column {
width: 33.33%;
}
/* タブレット向けのスタイル */
@media (max-width: 768px) {
.column {
width: 50%;
}
}
/* スマホ向けのスタイル */
@media (max-width: 480px) {
.column {
width: 100%;
}
}
一般的なブレイクポイント(スタイルが切り替わる画面幅)は以下の通りです:
| スマートフォン | 480px以下 |
|---|---|
| タブレット | 481px~768px |
| ノートPC・小型デスクトップ | 769px~1024px |
| 大型デスクトップ | 1025px以上 |
ただし、コンテンツやデザインに応じて最適なブレイクポイントを設定することが重要です。
柔軟な画像とメディア
画像やビデオなどのメディアをレスポンシブにするには、最大幅を設定し、高さを自動調整するのが基本です:
img, video {
max-width: 100%;
height: auto;
}
この設定により、メディアはコンテナのサイズに合わせて自動的にリサイズされます。
また、高解像度ディスプレイ(Retinaなど)向けに、異なる解像度の画像を提供するテクニックもあります:
<picture> <source srcset="image-large.jpg" media="(min-width: 1024px)"> <source srcset="image-medium.jpg" media="(min-width: 480px)"> <img src="image-small.jpg" alt="説明テキスト"> </picture>
このようにすることで、デバイスに最適な画像を提供でき、特に低速ネットワーク環境でのパフォーマンス向上につながります。
レスポンシブデザインの実装事例
モバイルファーストアプローチ
最近のトレンドとして、「モバイルファースト」というアプローチが注目されています。これは、まずスマートフォン向けのデザインを作成し、そこから大きな画面向けに拡張していく方法です。
/* 基本スタイル(スマホ向け) */
.navigation {
display: none;
}
.menu-toggle {
display: block;
}
/* タブレット以上のスタイル */
@media (min-width: 768px) {
.navigation {
display: block;
}
.menu-toggle {
display: none;
}
}
モバイルファーストの利点は、最も制約の多い環境(小さな画面、タッチ操作、低速ネットワーク)に最初に対応することで、本当に必要な要素に集中できることです。
フレームワークの活用
Bootstrap、Foundation、Tailwind CSSなどのCSSフレームワークを活用すると、レスポンシブデザインの実装が容易になります。これらのフレームワークには、レスポンシブグリッドシステムやコンポーネントが含まれています。
例えば、Bootstrapを使った例:
<div class="container">
<div class="row">
<div class="col-12 col-md-6 col-lg-4">カラム1</div>
<div class="col-12 col-md-6 col-lg-4">カラム2</div>
<div class="col-12 col-md-12 col-lg-4">カラム3</div>
</div>
</div>
このコードでは、スマホでは縦に3つのカラム(各カラムが画面幅の100%)、タブレットでは2行(1行目に2カラム、2行目に1カラム)、デスクトップでは横に3つのカラムが並ぶレイアウトになります。
レスポンシブナビゲーション
ナビゲーションメニューは、レスポンシブデザインにおいて特に重要な要素です。デスクトップでは横に並んだメニュー項目も、スマホでは「ハンバーガーメニュー」と呼ばれる形式に切り替えるのが一般的です。
/* 基本スタイル(スマホ向け) */
.navbar {
position: relative;
}
.navbar-toggle {
display: block;
position: absolute;
right: 15px;
top: 15px;
}
.nav-menu {
display: none;
}
.nav-menu.active {
display: block;
}
/* デスクトップ向けスタイル */
@media (min-width: 992px) {
.navbar-toggle {
display: none;
}
.nav-menu {
display: flex;
}
.nav-item {
margin-left: 20px;
}
}
JavaScriptを組み合わせることで、ハンバーガーメニューのクリックイベントを処理し、メニューの表示・非表示を切り替えることができます。
レスポンシブデザインの実装における注意点
パフォーマンスの最適化
レスポンシブデザインでは、すべてのデバイスに同じHTMLを送信するため、不要な要素がダウンロードされる可能性があります。特にモバイル環境でのパフォーマンスを向上させるために、以下のような最適化が重要です。
- 画像の最適化(適切なサイズ、フォーマット、圧縮)
- 遅延読み込み(Lazy Loading)の実装
- 不要なスクリプトやスタイルの削減
- クリティカルCSSの活用
- キャッシュの適切な設定
これらの最適化により、特に低速ネットワーク環境でのユーザー体験が向上します。
テスト・検証の重要性
レスポンシブデザインの実装後は、様々なデバイスやブラウザでの表示をテストすることが重要です。一般的なテストの方法としては
- ブラウザの開発者ツールを使ったエミュレーション
- 実際のデバイスでのテスト
- BrowserStack、Responsinator、Sizzyなどのテストツールの活用
特に注意すべき点として、デバイスごとの表示の一貫性、タッチ操作の使いやすさ、フォームの入力しやすさなどがあります。
アクセシビリティへの配慮
レスポンシブデザインにおいても、アクセシビリティへの配慮は欠かせません。
具体的には
- 十分なコントラスト比の確保
- キーボード操作のサポート
- スクリーンリーダー対応
- 適切なフォントサイズと行間
- タッチターゲットの適切なサイズ(44px×44px以上が推奨)
これらの配慮により、より多くのユーザーがウェブサイトを利用できるようになります。
まとめ
レスポンシブデザインは、現代のウェブデザインにおいて欠かせない要素となっています。スマートフォンやタブレットなど、多様なデバイスからのアクセスが増える中、どのデバイスでも最適な表示と操作性を提供することは、ユーザー体験の向上やSEO効果の面で非常に重要です。
レスポンシブデザインの実装には、ビューポートの設定、流動的なレイアウト、メディアクエリの活用、柔軟なメディア対応など、いくつかの基本的なテクニックがあります。また、モバイルファーストアプローチやCSSフレームワークの活用も、効率的な実装に役立ちます。
ただし、実装に当たってはパフォーマンスの最適化やアクセシビリティへの配慮も忘れてはなりません。様々なデバイスやブラウザでの表示を徹底的にテストし、すべてのユーザーに最適な体験を提供することが大切です。
レスポンシブデザインは単なるトレンドではなく、ウェブの基本原則となっています。ユーザーがどのデバイスを使っていても、快適にコンテンツを閲覧できるウェブサイト作りを心がけましょう。適切なレスポンシブデザインの実装により、訪問者の満足度向上、滞在時間の増加、コンバージョン率の向上など、様々なビジネス上のメリットが期待できます。
この記事の監修者

HRM 事務局
10年以上ホームページ制作、SEO対策業を行ってきました。
2,000件以上の実績と培ってきたノウハウでWEBサイト制作・マーケティングのサポートを致します。